Challenge 013 | Code Components
- Miguel Verweij
- 1 jan 2023
- 7 minuten om te lezen
Welcome to 2023. Year 2 for these challenges 😎. Quite a few things changed for me personally, but thesee Power Platform Challenges won't change that much. The only change is the theme for the challenge thumbnails. As you might know, I use Dall-E 2 (from the same company that recently released ChatGPT) to generate these images. Last year's images were based on Van Gogh. This year we will do it slightly different. That's it for the public announcements. Let's dive into the first challenge of this year.
This month's topic is code components. A topic quite the opposite of low code, actually. My pro-code skills are far from what I would like it to be. That's why I dove into it last month to slightly expand my comfort zone. I cannot make them from scratch, yet, but I did get much better understanding of these types of components. I hope you will think the same after this challenge. Good luck and happy 2023!

Challenge Objectives
🎯 Understand the concept of code components
🎯 Get familiar with Visual Studio Code and the terminal
🎯 Know the creation process of code components
🎯 Re-use what is already available
🤓 What are Code Components?
The power of the Power Platform is the ease of creating business tools. If you are using Canvas apps, you are using components and use the functions of those components to interact with the data source of your choice. With model-driven apps the data source is given, and the components used are also predefined. Easy for us to use.
But you might want some components that are not part of the product. This is where the code components come in. With some coding skills, the list of available components can be extended, tailored to your taste. This is where a pro-developer comes into the world of low-code. The pro-developer can create these code components, that will be used by Citizen Developers. A concept called Fusion dev teams.
The most important benefits of code components are the reusability, performance and possible implementation of a design library, like Fluent UI. During the first part of summer camp 2022, we got to know about the Creator Kit. A big part of these components are code components that have adopted the Fluent UI library. It enables developers to create components that are in line with the Microsoft design (Fluent UI), or use a different library (e.g. Google's Material).
Code components are built using the Power Apps Component Framework (PCF). More on that later...
Build your first code component
You will be making a code component yourself. As mentioned, I cannot make them from scratch myself, so you can take these steps for sure. My goal is you understand the process of creating these components, so that you will feel more comfortable with some online resources that contain sample components.
Microsoft has a Learn module called Build a Power Apps Component. You can follow the steps described in that module. Below are some tips and clarifications for each unit of the module to proceed hopefully without any bumps.
Unit 1
As a prerequisite, you need to install Node.js and/or npm. npm stands for Node.js Package Manager. It basically enables you to add all the packages that you need for your code component. This is done by using the npm CLI (command line interface) within a terminal. All the commands that start with npm rely on the npm CLI.
You also need to install the Power Apps CLI, but it is not mentioned in one of the three actions. All the commands that start with pac rely on the Power Apps CLI. The CLI comes with the Power Platform Tools extension. I suggest you install it directly from within VS Code by navigating to the Extensions tab (see image below).

When I went through the module, I ran into some errors. Make sure to look at the structure of you index.ts file. The most I could fix just by having a look at the screen captures that are provided in the module.

However, I still ran into the error shown above. I explicitly want you to run into this error, as my experience so far is that it is a lot of error resolving. As it shows it is an ESLint error, I suggest you also install the ESLint extension. You can do that again by searching for ESLint on the extensions tab. The nice thing is that it will indicate the problems in your code directly, and you can easily resolve them. It will add the comment above the line that gives an error, that will tell ESLint not to worry about that line of code. You don't want unnecessary code in your component, but for the exercise, it works.
// eslint-disable-next-line no-undef
Unit 2
You will create an auth profile by using the interface from the Power Platform Tools extension. This interface uses the Power Platform CLI auth command. This auth profile is mandatory to use all other pac commands.
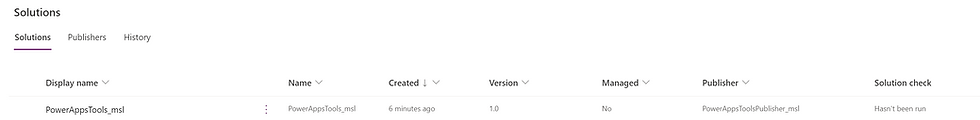
In this unit you will deploy the component in two different manners. The first is the easier way, using the pac pcf push command. If you check the Solution that is added to your environment after this step, you will see the display name, name, and publisher all contain PowerAppsTools. This method is the preferred way to quickly test your components is your environment. However, if you want to take your component to production, you want a more descriptive naming.

That is where you will use the second method, that uses the pac solution init command. The point where you are instructed to use the Microsoft Build Engine is poorly described in my opinion, so here are my additional comments to explain a little extra for this method.
First of all, you will need the Build Engine installed. If you have Visual Studio (note: NOT Visual Studio Code) installed, this is probably already on your machine. If you don't have that, you can install Microsoft Build Tools 2015, that includes the Build Engine.
Now that you have it installed, Visual Studio Code must know where to find the MSBuild.exe file. For those with Visual Studio on their machine, the snippet containing the file path is a good indicator where to find it. If you installed Microsoft Build Tools 2015, search for it where you have installed it. Follow the steps in this blog to add it to your machine's environment variables. you might need to restart your VS Code and/or your machine to effectuate your changes.
Once you added the environment variables, you can run the script below in the terminal within VS Code.
msbuild /t:restoreThis will add a folder called obj to your directory. This will contain files required to actually build your solution. After this is executed successfully, you can finally build your solution by executing the command below.
msbuildThe last step added a zip file that can be imported to your environment.

Unit 3
In this unit, you will be testing the component. This is mostly if you are really developing a code component. As our goal is to reuse what is already there, this step can be skipped, but it is still a fun exercise to see some browser functionality that you might not have used before. In the text it is described how to start the Test Harness, but not really clear. To start it, run the following command in the terminal.
npm startWhat have you done?
You basically created a simple code component, and uploaded it to your environment. Now that you know these steps, you can benefit from all the lovely stuff that can be found online. But before we get to that, I want to elaborate a bit more on the structure of the code components.
A code component consists of three elements:
Manifest
Resources
Component implementation
Manifest
This is the metadata file of the component. It contains the name, version, component type (field or dataset, and a list of resources that the component requires. When you run the pac pcf init, the ControlManifest.Input.xml file is added to your directory. This is the file that can be edited. after you run the npm run build command, a reformatted version is added to the out folder, named ControlManifest.xml. Everyting in the out (and also generated) folder is generated code, based on the input files. That means that if you want to adjust those files, you need to update the input files, and regenerate to update those files.
Resources
These are the resource files that the code component requires to create the visualization. This always directs to the index.ts file (the component implementation file), but can also contain CSS files and images.
Component implementation
This is a TypeScript file (index.ts) that describes the code component. The methods described in this file that control the lifecycle of the component are init, updateView, getOutputs, and destroy. This is where to real functionality of your component is described.
Reuse components
Now that you have created a simple component yourself, you have enough knowledge to start using what is publicly available for you to use. I think this is quite a big reward for your time you invested in learning something new. There are quite some components that you can reuse. There are two main resources that I want to point out here, that will contain loads of functionality to add to your apps.
Power Apps Sample components
This is a GitHub repo that contains good quality components, and is managed by Microsoft. For each component, all the source files are there. now that you know how to build a component, you can start using it. If you are interested in creating your component from scratch, this is also a good resource, as you can dive into all the index.ts files to see how they make the component work. There is a Microsoft docs page with a small instruction. In the table of content you will find a dedicated page for many of the components hosted on GitHub. There you can see what the components look like and see if it is available for Model-driven, Canvas, or both.
PCF Gallery
Another valuable resource is PCF Gallery. This is a community based resource where you can find loads of components. Because of the rich variety of developers, the way it works differs from component to component. Some let you only download the zip file, others link to a developer's GitHub repo where you can find all the source code of the code component. A nice feature is that it allows you to search and filter.
I encourage you to dive into those resources, download a few of them and deploy them to your environment to see all the functionality that you can now easily add to your apps.
Additional Information
If you want to use code components within Canvas apps, your environment must have the Power Apps Component Framework feature enabled.
Key Takeaways
👉🏻 Code components allows you add all sorts of functionality that is not available out of the box
👉🏻 VS Code is a helpful tool when you want to build (or reuse) components
👉🏻 Pro code and low-code can both benefit from each others skills


Comments